cytoscape.js 让标签与线错开
按照官方说明,在 stylesheet 中直接使用
1 | edge{ |
可以让连边的 label 正常显示:

但是,文字覆盖在连边上效果很不好,因此有时候会使用
outline 等方式,让文本更加突出。而根据需求,现在需要让
label 文本和连边错开(即文本在边的上边而不是重合),使用官方提供的
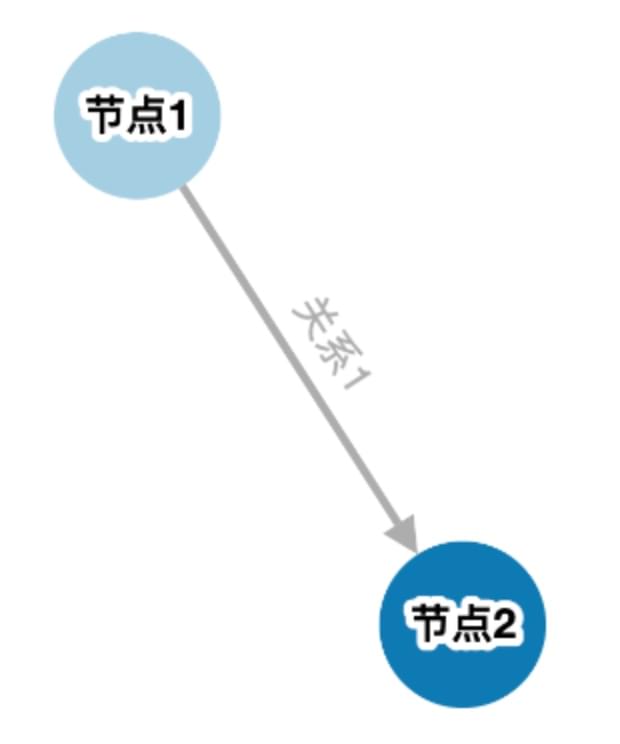
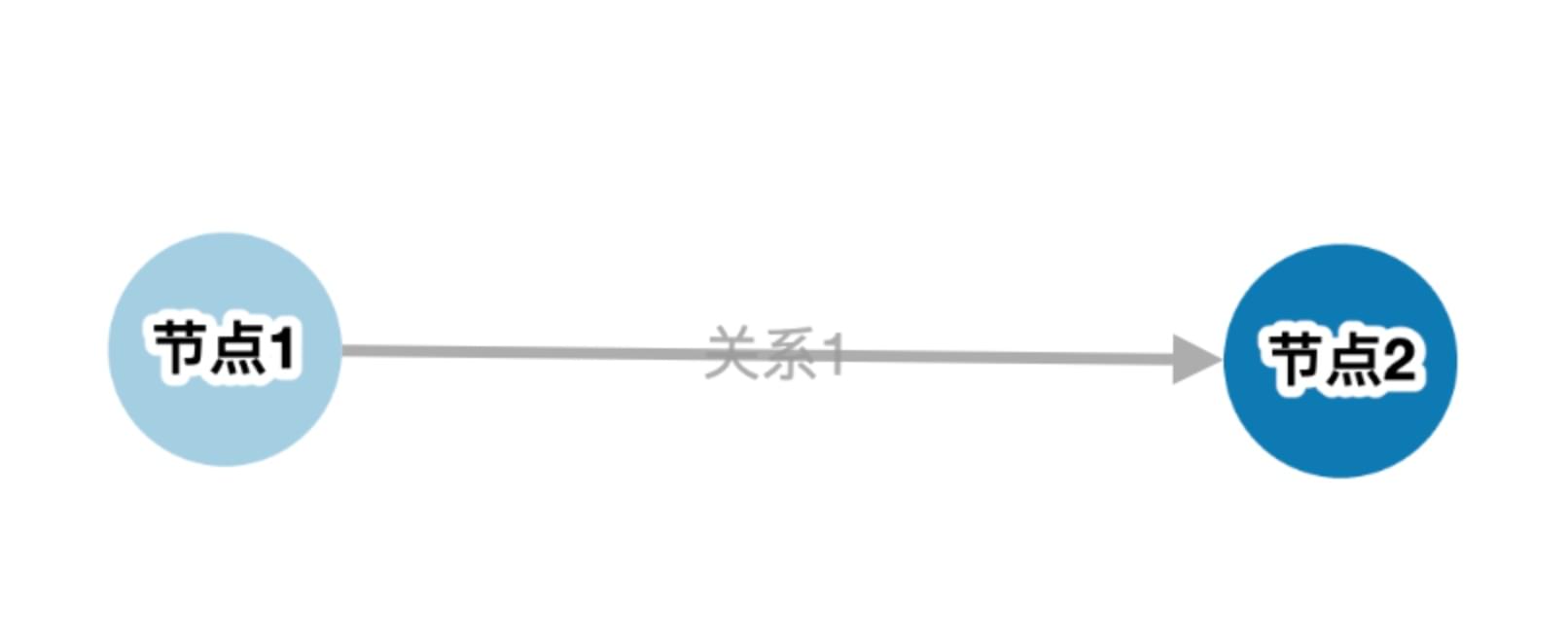
margin 等接口,都会在连边不是水平的时候导致文本的错位:


上面两个图片是
1 | edge{ |
的效果。
解决方案
1 | graph.cy.style().selector('edge').style({'label': label => label.data().name + "\n\n\u200b"}).update() |
直接让一行标签变成三行标签,这样就刚好和连边错开了。其中
\u200b
是空白的字符,在图中不会显示,拿来做占位符恰好合适。效果如下: