在html中使用背景透明的video视频
由于对效果的要求,需要加入透明背景的video。经过了解,现代浏览器(新版 Chrome、Firefox、Safari 等)已经全面支持 webM 格式的视频了,因此可以使用带 alpha 通道的 webM 格式视频满足要求。
要得到透明 webM 格式视频,则需要来源视频已经带有透明通道。
目前有几种方法:
1、使用 blander 进行绿幕抠图,将 green screen 扣去,生成背景透明的 png 帧序列,然后使用 ffmpeg 之类的工具将其生成 webM 文件。
2、使用 Adobe After Effect 之类的软件,在渲染时直接输出 Alpha + RGB 通道文件,然后使用 ffmpeg 之类的工具将其转换为 webM 文件。
ffmpeg 软件下载:https://ffmpeg.org/download.html
由于视频是自己用 AE 做的,因此直接选用第二种方法很方便。
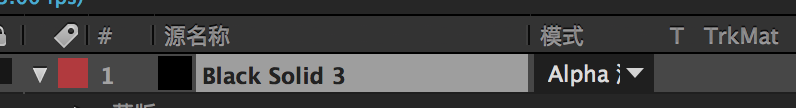
首先,将视频背景颜色改成透明的:

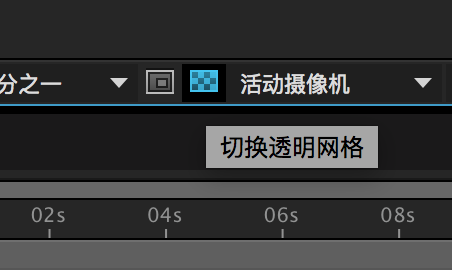
模式选择 Alpha 添加。在工作区下方将网络切换为透明网络

如果改成功了,此时应该看到工作区的背景是灰白两色栅格。
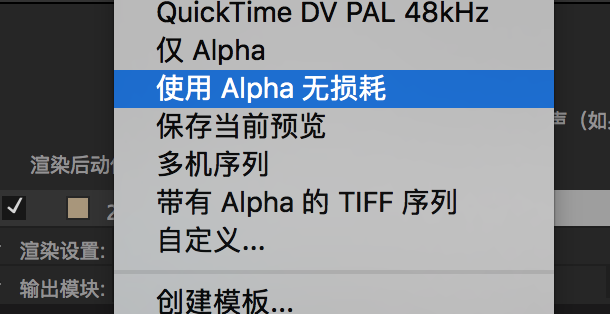
将合成添加到渲染队列,进行设置:

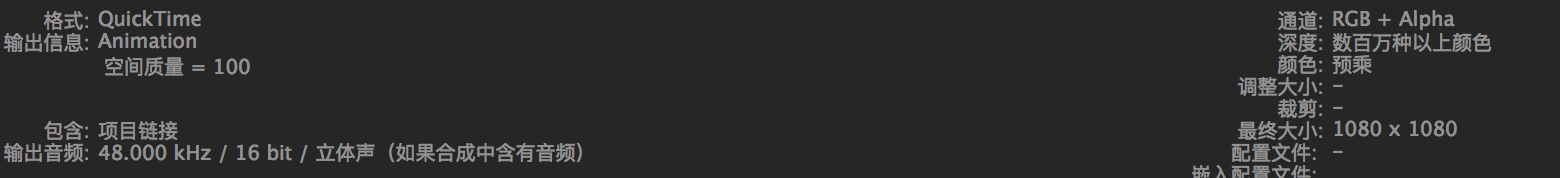
将输出模块改为“使用 Alpha 无损耗”,此时详情应该可以看到格式为 QuickTime,通道是 RGB + Alpha

渲染输出,得到 .mov 文件,使用 ffmpeg 对其进行压缩编码。
执行命令:
ffmpeg -i in.mov -c:a libvorbis -ac 1 -b:a 96k -ar 48000 -b:v 1100k -maxrate 1100k -bufsize 1835k out.webm得到 out.webm,它就是所需要的透明背景的 webM 文件了,可以在网页中使用
<video> tag 引用。